1. github 로그인 후 repository 생성
Repository name 작성
Public으로 체크
2. local에 있는 폴더를 github에 연결 (원격 레파지토리 설정)
로컬 터미널에서 해당 디렉토리로 들어간다.
>>git remote add origin https://github.com/유저네임/레파지토리명.git
3. local에 작성된 코드 commit & push
>>git add *
>>git commit -m "add habit tracker"
>>git branch -M main
>>git push -u origin main
**main으로 적으면 브랜치명이 main으로 생성됨.
4. github page 설정
4-1. repository의 Settings로 들어가서 아래로 내려보면 다음와 같은 메시지가 있다.
Check it out here 클릭

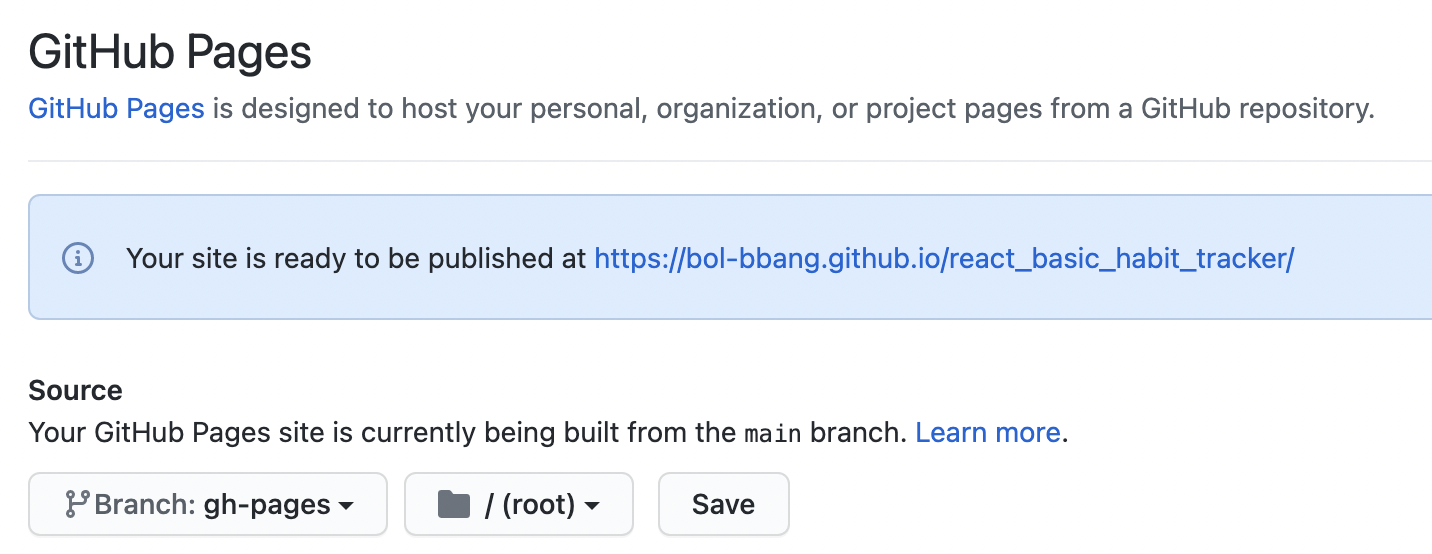
4-2. Source 부분에서 Branch를 아까 3번에서 생성된 브랜치로 선택하고 save버튼을 누른다.
그럼 다음과 같이 내 github page url이 나온다.

여기까지 했을때
저 url로 접속해도 아무것도 안나온다. 404......
이제부터 create-react-app의 설정을 따른다.
참고 : create-react-app.dev/docs/deployment#github-pages
5. pakage.json에 설정 추가
다음과 같이 4번에서 만든 github page url로 homepage 설정을 추가한다.
"homepage": "bol-bbang.github.io/react_basic_habit_tracker/"

6. github page용 branch 생성 & deploy설정 추가
6-1. yarn을 이용해 터미널에서 브런치 생성
>>yarn add gh-pages
6-2. gh-pages 브런치로 deploy설정 추가
pakage.json에 아래 사진의 +부분 두 줄 추가.
predeploy는 deploy전에 자동으로 실행됨.

7. deploy
터미널에서 아래 명령어로 gh-pages브런치를 deploy
>>npm run deploy
8. github page 재설정
4번에서 설정한것과 같은 곳으로 가서 Branch를 gh-pages로 변경하고 save

9. github page url 접속
8번에서 저장하면 바로 업데이트가 되지 않을 수 있다.
바로 url로 접속하게되면 readme 파일이 보일 수도 있으니,
몇분 후 다시 접속해보자.
이후 코드수정이 됐을때
>>npm run deploy
바로 deploy 명령어를 입력하면
git에 별도로 push하지 않아도 자동으로 github page에 반영된다.
gh-pages 브런치는
build된 파일만 저장된다. (build 폴더)
** GitHub Page 사용시 주의할 점.
GitHub Page는 현재 리액트 라우터에서 제공하는 브라우저 히스토리가 지원되지 않는다.
'Front > React' 카테고리의 다른 글
| React - 네트워크 통신 주의할 점! (0) | 2021.05.18 |
|---|---|
| React - Netlify에 배포하기 (0) | 2021.05.12 |
| React - React Hook (중요 포인트) (0) | 2021.05.11 |
| React - PureComponent & memo (0) | 2021.05.10 |
| React - 디버깅 tip (0) | 2021.05.10 |


